

What are Scripts?
Scripts form the content of an HTTP/S performance Test using HTTP/S Load. After you have planned a Test the next step is to develop it's content by creating the Scripts you need. Launch Script Modeler from Commander to create and model Scripts. Then incorporate the Scripts into your performance Tests.
Scripts represent the recorded HTTP and HTTPS requests issued by a browser to web sites during a web session. They are created by passing HTTP/S traffic through a proxy server, the Gateway, and encoding the recorded data. The Gateway interfaces directly with the Script Modeler and uses Script Control Language (SCL), to represent HTTP/S recordings.
Using SCL to write Scripts gives you control over their content by enabling you to model them. In turn, this gives you control of the performance Tests that incorporate them. SCL commands replace the original HTTP/S commands, enabling you to model Scripts by introducing new SCL commands to support unique Virtual Users when a Test is run. Scripts can be recorded, modeled and replayed as part of a Test against target web application environments, to effectively test the web activity you want with the load you require.
When you record a web session a .HTP file and a .ALL file are produced. The .HTP file records the browser requests during the session. This file contains the HTTP/S data written in SCL that is designed to be modeled and incorporated into a web performance Test. The .ALL file is directly related to the .HTP file and stores the web site responses in several categories, including the DOM, which can be utilized to model the accompanying Script.
All Scripts are stored in the Repository from where they an be included by reference into multiple Tests.
Understanding Scripts
Successfully recording, modeling and incorporating Scripts into Tests requires an understanding of the components and concepts which are related to them in HTTP/S Load.
Tests
A Test is a set of user controlled definitions that specify which Scripts and Profiles are included and the parameters that apply when you run the Test. They also include the results that are recorded which can be monitored while they are being generated during a Test-run and displayed in graph and table format after the Test-run is complete.
Scripts and Profiles are the building blocks of a Test which can be incorporated by reference into many different Tests. Scripts determine the contents of a Test and Profiles define the data collection to be carried out during a Test-run. The Scripts and Profiles you add to a Test are organized in Task Groups. Select the Settings you want to apply to each Test Task Group to control how the Test is run and the level of load that is generated against the target web site. Task Group settings include the number of Virtual Users, the Host computers used and the number of times a Script is replayed during a Test-run.
Develop your performance Tests by planning their structure and content, then create the Scripts and Profiles you need in order to simulate the type of activity you want to test. Scripts record HTTP/S activity during a web session and Profiles control the type of data that is collected when a Test is run. Use Commander to manage and run your Tests along with the Scripts and Profiles they contain.
The Gateway
The Gateway is a component of OpenSTA which interfaces with Script Modeler to enable you to record HTTP/S traffic and create Scripts. It functions as a proxy server, residing between the client browser and the remote web server hosting the web site under test. When you begin a recording using Script Modeler the Gateway overrides some of your browser's internet connection settings, forcing the use of a proxy server, in this case the Gateway. The Gateway can then record the web activity between browser and web site and produce a Script, which is represented using SCL scripting language. The Script can then be modeled using the Script Modeler.
The Gateway records browser requests in a .HTP file, or Script, and web site responses are stored in a .ALL file.The .ALL file contains HTML data which is directly related to the .HTP file content. It can be used to model the Script by manipulating information it contains including the DOM, the Document Object Model.
Scripts and SCL
HTTP/S Load uses a scripting language called Script Control Language (SCL), developed by CYRANO, to represent Scripts. SCL is used to control and represent the HTTP/S traffic they record.
Using SCL to write Scripts gives you the modeling capabilities you need to develop realistic performance Tests. You can model a Script or a sequence of Scripts, to simulate thousands of Virtual Users in order to generate the load you require against one or more target web sites when you run a Test.
HTTP/S Scripts and Test-runs
Using HTTP/S Scripts to develop performance Tests has several advantages over client level or browser based replay techniques. HTTP/S traffic is the key information that is generated during a web session. Capturing web activity at this level enables you to record the activity of a variety of browser types across various platforms, then to model the recordings to produce Tests that simulate realistic conditions when they are run. After capturing and modeling, you can replay user activity by running a Test to exactly replicate the original browser commands. The HTTP/S requests are concurrently and asynchronously run on as many TCP connections as the original web session, multiplied by the number of Virtual Users you select to run the Test.
Developing and executing HTTP/S based Tests is much less resource intensive than other techniques involving full browser emulation, which enables you to develop Tests that run a larger number of Virtual Users.
Virtual Users
A Virtual User is the simulation of a real life user that performs the web activity you specify during a Test-run. You control the activity of your Virtual Users by recording and modeling the Scripts that represent the activity you want. When the Test that includes the Script is run, the Script is replayed exactly as the browser made the original requests.
When a Script is modeled to include a variable which replaces the log on identity of the original browser user, you have the potential to replay the Script as part of a Test which can include multiple Virtual Users. Use Commander to select your Task Group settings and specify the number of Virtual Users you need to generate the level of activity required when the Test is run. Use this technique for generating the load levels you need against the target web site(s).
DOM Addressing
The Document Object Model (DOM), is an application programming interface for HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated. When a Script is being recorded the web pages returned are saved in a .ALL file. During the replay of a Script as part of a Test the contents of a particular DOM signature or DOM object address, can be recovered dynamically. This enables modeling of the dynamic nature of some web pages.
The term DOM addressing describes the ability to access and model specific and unique elements within the DOM or web page, using Script Modeler. Address DOM elements to modify Scripts to improve the representation of the unique behavior of users during Test-run, such as the selection of different links within a web page.
Cookies and Automatic Cookie Modeling
A cookie is a packet of information sent by a web server to your browser when you connect to it, that is saved on your computer. Typically they contain user identification details such as name, password and other preferences. The next time you connect to the same web site, the cookie is automatically retrieved from your computer. This allows the web site to recall information you have already given, freeing you from the task of re-entering it. The web site can then process the cookie information and customize the web page it sends back to you.
Cookies form part of the HTTP/S traffic recorded in a Script if the web site you are targeting issues them. When you use Script Modeler to record a Script, cookies are automatically modeled, which means that the cookie identity is copied into a variable that replaces its unique identity with a new variable definition. This is an essential requirement for the replay of a Script as part of a Test. A Script containing unmodeled cookies records a unique session identity that would be rejected by the web site if it was replayed during a Test-run to represent one or more Virtual Users.
The Repository
The Repository is the storage area on your hard drive or networked computer. All the files that define a Test, including Scripts and Profiles, and the result files produced during Test-runs are stored here.
The contents and structure of the Repository are immediately visible through the Repository Window in Commander. It is located on the left hand side of the Main Window and displays all the Scripts, Profiles and Tests that are stored there. You can work from the Repository Window to initiate the creation of new Scripts and to open existing Scripts.
Planning Your Scripts
Make sure you plan your Scripts before you begin recording them. Planning the creation of Scripts involves identifying which web site functions you want to test, deciding who your clients are and how you expect them to use the web services, and establishing the type of Test structure you want to develop.
Recording a sequence of web activity in a Script is a straightforward process once you have planned the functionality you want to test. Making the behavior of the Virtual Users you generate during a Test-run more realistic can be achieved by modeling the Scripts.
The type of users you want to represent may be a consideration during the planning stage, depending on the nature of the web site functions you are testing. Representing first time users or repeat users during a Test-run should influence the steps you take before recording the Scripts. If you want to simulate first time users it is important your Scripts are accurate, so make sure that you have cleared the browser memory cache before recording. This ensures that the web site is stressed with a realistic load during the Test-run. Alternatively, if you are simulating repeat users, ensure the Script recording conditions support this requirement. Visit the web site and conduct the activity you want to test before you record the Script so that the web pages and their content are held in the memory cache and the Scripts reflect these circumstances.
Commander supports a versatile Test structure. Tests can include a single Script but a modular Test structure can be more efficient. If you create smaller Scripts that record specific client browser actions, such as logging on and entering a password, it is possible to reuse them in other Tests that involve accessing the same web site. You can incorporate the same Scripts in any Test stored in the same Repository.
Also, it is easier to maintain a Test that represents browser activity with a structure that incorporates several smaller Scripts in a modular Test structure. A Test incorporating a single or a few large Scripts, takes much longer to update when there are changes to the web site's functionality, than a modular Test structure comprising several smaller Scripts
So capturing the right activity in your Scripts is important in the development of a successful performance Test.
The Core Functions of Script Modeler
You can move directly into Script Modeler from Commander.
1 In the Repository Window within Commander, double-clickScripts, to expand the directory structure.
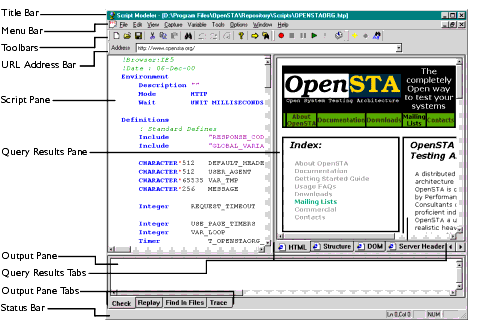
Script Modeler Interface
Script Modeler supplies versatile Script creation and modeling functionality. Use the menu bar and right-click menu options to create and model Scripts.
After you create a Script or when you open one, the .HTP file is displayed in the Script Pane on the left-hand side of the main window. It is represented using SCL code which enables you to model it using the menu options or directly by keying in the SCL commands you need.
The Query Results Pane is used to display web site responses. HTML information is recorded during the same web session as the corresponding Script and is directly related to it, which enables additional modeling options.
The Script Modeler interface is consists of four primary areas:
The main features of the Script Modeler interface are detailed below:

Script Modeler Toolbars and Function Bars
· Standard Toolbar: Use the functions provided here to open, create new and save Scripts, edit text, print, view full screen, search for text and display URL Details.
· Capture/Replay Toolbar: Use this toolbar to record, end a recording, replay and compile your Scripts.
Click, to the right of the URL Address Bar text box to display and select from the URL commands displayed.
It also contains the Script Modeler Control Icon, which gives you access to the Control menu, and incorporates Windows buttons, Minimize, Restore/Maximize and Close.
· Menu Bar: Displays Script Modeler menu options. Click on a menu option or use the keyboard shortcuts to access and select the functions you need.
· Status Bar: Displays information about the current Script including the cursor position within the .HTP file displayed in the Script Pane.
Toolbar Display Options
Script Modeler includes three toolbars which are located below the Menu Bar in the main screen. A fourth toolbar, the URL Address Bar appears when you create a new Script or open an existing one.
You can change the position of the toolbars by clicking on the double bar on the left-hand side of the toolbar and dragging them to a new location. Either within the toolbar area or floated in the Main Window. You can also choose to display or hide the Standard Toolbar by using the View menu option.
Script Pane
When you record web activity using Script Modeler a .HTP file and a .ALL file are produced. The .HTP file, or Script, is displayed in the Script Pane and represents the browser requests recorded during the web session. It contains the HTTP/S data written in SCL that is designed to be modeled and incorporated into a web performance Test.
Use the Script Pane to view and model the HTTP/S traffic recorded in your Scripts. The recorded HTTP/S traffic is represented using SCL which gives the recorded data structure and enables you to model the Script if required.
The HTTP/S data displayed in the Script Pane constitutes the Script which determines the behavior of your Virtual Users when replayed as part of a Test. The Script Pane is a window directly into the web activity you simulate when you run a Test.
A Script records HTTP/S requests issued by a browser during a web session. It is dynamically linked to the HTML information represented in the Query Results Pane which records the web site responses, the web pages that are returned, in a .ALL file.
· You can adjust the size of the Script pane by clicking on any border it shares with another pane and dragging it to a new position.
Query Results Pane
The Query Results pane displays HTML and other data relating to the current Script that is stored in a .ALL file. This file is created at the same time, and is directly related to, the corresponding Script, which is saved as a .HTP file, during the original web session recording. Some of the HTML information it contains, including Structure, Document Object Model (DOM), and Server Header are dynamically linked to the Script, which enables additional modeling capabilities.
The Query Results Pane remains empty until you populate it by selecting a URL GET, POST and HEAD command from the current Script displayed in the Script Pane, and click
, the URL Details button. The data stored in the .ALL file reflects the web page recorded in the Script it is never updated and only overwritten if the Script is rerecorded.
The data is organized into five categories which are represented by the tabs at the bottom of the pane. Click on the tabs to view the data corresponding to the specific URL command selected. The five categories are:
· The HTML tab presents a browser view. It displays the web page that corresponds to the URL command you selected in the Script Pane.
· The Structure tab displays the structure the selected web page, including links, frames, images and other components which make up the page.
· The DOM tab displays Document Object Model, information URL composition and structure of a web page. It presents a more detailed structural display of the diverse elements that comprise a web page.
· The Server Header tab displays the HTTP/S response header fields sent from a web site to the browser. Including the date the HTTP/S information was recorded, the kind of connection used and which web pages were contacted.
· The Client Header tab displays the HTTP/S request header fields sent by the browser to a web site.
1 Within the Script Pane, use the scroll bars or the Find function to locate a URL command, or:
Click, to the right of the URL Address Bar text box to display a list of all the URL commands contained in the current Script and select one from the list.
The HTML tab is the default view and displays the web page corresponding to the selected URL command.
· You can adjust the size of the Query Results pane by clicking on any border it shares with another pane and dragging it to the new position.
Output Pane
The Output pane is used to display results of Script compilation and to report the progress during the replay and compilation of a Script. This includes any errors and other status messages.
Output Pane information is organized into four categories which are represented by the Query Pane Tabs at the bottom of the pane.
Click on the tabs to view the information they contain. The categories are:
· Replay: Click, in the Capture/Replay Toolbar to replay a Script. The replay progress is displayed here. Replay data is retained until you close the Script file. During this time you can view the replay data at any time by clicking on the Replay tab.
· Find In Files: Displays search results generated after using the Find In FIles button, in the Standard Toolbar.
| CYRANO Customer Support: France +33 (0) 1 56 33 40 00 USA +1 (978) 462-0737 UK +44 (0) 1274 761024 support-fr@cyrano.com support-us@cyrano.com support-uk@cyrano.com |